

이 포스팅은 앞 포스팅들에 이어지는 글이다.
AWS에 Nginx, MySQL, PHP 구축 및 Nginx - PHP 연동
MySQL 외부 접속 - MySQL Workbench 사용
📌 HTTP란?
HTTP(Hyper Text Transfer Protocol)란 서버/클라이언트 모델을 따라 데이터를 주고받기 위한 프로토콜이다.
즉, HTTP는 인터넷에서 하이퍼텍스트를 교환하기 위한 통신 규약으로, 80번 포트를 사용하고 있다. 따라서 HTTP 서버가 80번 포트에서 요청을 기다리고 있으며, 클라이언트는 80번 포트로 요청을 보내게 된다.
HTTP는 1989년 팀 버너스 리(Tim Berners Lee)에 의해 처음 설계되었으며, WWW(World-Wide-Web) 기반에서 세계적인 정보를 공유하는데 큰 역할을 하였다.
하지만 HTTP는 암호화가 되지 않은 평문 데이터를 전송하는 프로토콜이었기 때문에, HTTP로 비밀번호나 주민등록번호 등을 주고받으면 제삼자가 정보를 조회할 수 있었다. 그리고 이러한 문제를 해결하기 위해 HTTPS가 등장하게 되었다.
📌 HTTPS란?
HyperText Transfer Protocol over Secure Socket Layer, HTTP over TLS, HTTP over SSL, HTTP Secure 등으로 불리는 HTTPS는 HTTP에 데이터 암호화가 추가된 프로토콜이다. HTTPS는 HTTP와 다르게 443번 포트를 사용하며, 네트워크 상에서 중간에 제3자가 정보를 볼 수 없도록 공개키 암호화를 지원하고 있다.
HTTPS는 공개키/개인키 암호화 방식을 이용해 데이터를 암호화하고 있다. 공개키와 개인키는 서로를 위한 1쌍의 키이다.
- 공개키: 모두에게 공개가능한 키
- 개인키: 나만 가지고 알고 있어야 하는 키
공개키와 개인키로 암호화하면 다음과 같은 효과를 얻을 수 있다.
- 공개키 암호화: 공개키로 암호화를 하면 개인키로만 복호화할 수 있다. -> 개인키는 나만 가지고 있으므로, 나만 볼 수 있다.
- 개인키 암호화: 개인키로 암호화하면 공개키로만 복호화할 수 있다. -> 공개키는 모두에게 공개되어 있으므로, 내가 인증한 정보임을 알려 신뢰성을 보장할 수 있다.
앞서 서버를 구축하였고, 도메인을 가지고 있으며 DNS 레코드 설정은 A레코드로 설정을 해주었다.
이러면 HTTPS를 구축할 준비가 된 것이다.
Let's Encrypt로 구축을 시작하자.
📌 Let's Encrypt란
웹에서 HTTPS는 보안을 위해서 기본적으로 지원해야 하는 부분이지만 유료라는 점에서 개인 사이트나 블로그에서는 사용하기 힘들었다.
Lets' Encrypt는 HTTPS를 사용하기 위해 SSL을 구매해야 하는 부분이 HTTPS 보급에 방해된다고 생각해서 SSL을 무료로 제공해서 HTTPS를 보급하기 위해 2016년에 출범했다.
Lets' Encrypts는 보안 웹사이트를 위한 인증서의 수동 생성, 유효성 확인, 디지털 서명, 설치, 갱신 등 종전의 복잡한 과정을 없애주고 자동화된 프로세스를 통해 전송 계층 보안(TLS) 암호화된 무료 X.509 인증서를 제공하는 인증기관이다.
Certbot 설치
Certbot 패키지는 Ubuntu내에 존재하지만
Certbot 개발자들이 최신 버전의 Ubuntu 소프트웨어 저장소를 기준으로 꾸준히 제공해주기 때문에
최신 버전의 저장소를 사용할 것이다.
따라서 우선 apt update를 해준다. 그 뒤 Certbot를 위한 repository(저장소)를 추가한다.
$ sudo apt update
$ sudo apt upgrade
$ sudo add-apt-repository ppa:certbot/certbot
Certbot의 Nginx 패키지를 설치한다.
$ sudo apt install python-certbot-nginx

완료됐다면 다음과 같은 화면이 나올 것이다.
Nginx Configuration
Nginx 기본 구성 파일을 업데이트하기 위해 vim 편집기로 열어준다.
이전 포스팅에서 말했다 싶이 Nginx default 파일 위치는 다음과 같다.
$ sudo vim /etc/nginx/sites-available/default
위 그림처럼
기존 server_name 부분의 밑줄(_)을 인증서를 적용할 도메인 이름으로 바꿔준 뒤, 파일을 저장한다.
다음으로는 변경된 구성(설정)이 잘 적용되는지 테스트를 진행해보겠다.
$ sudo nginx -t

잘 진행된 것을 확인할 수 있다.
이제 설정 파일을 적용하기 위해 Nginx를 다시 로드해준다.
$ sudo systemctl reload nginx
방화벽의 HTTPS 허용
Ubuntu는 기본적으로 ufw라는 기본적인 방화벽을 가지고 있다.
HTTPS에 대한 방화벽 허용 설정이 필요한데, AWS EC2 인스턴스의 경우는 기본으로 방화벽이
비활성화되어 있다.
$ sudo ufw status

따라서 넘어가준다.
SSL 인증서 받기
Certbot은 다양한 플러그인을 통해 SSL 인증서를 획득하는 다양한 방법을 제공한다. Nginx 플러그인은 필요할 때마다 Nginx를 재구성하고 구성을 다시 로드한다.
먼저, sudo certbot --nginx -d example.com -d www.example.com라는 명령어를 실행하여 example.com, www.example.com과 같이 원하는 도메인을 지정해서 Nginx 플러그인을 통해 인증서를 획득할 수 있다
이대로 실행하게 되면 jminie-stark.shop이라는 도메인이 등록되지 않았다고 오류가 뜨게 된다.
따라서 가비아에 미리 도메인 레코드를 추가해준다.

이제 원하는 도메인을 지정해서 Nginx플러그인을 통해 인증서를 획득한다.
$ sudo certbot --nginx -d jminie-stark.shop -d www.jminie-stark.shop

- 1번 네모에서는 이메일을 입력하라고 한다. 입력하지 않으면 계속 입력하라고 하니 입력해준다.
- 2번 네모에서는 동의(A)를 눌러준다.
- 3번 네모에서는 관련 뉴스를 받아볼 것인가에 대한 물음이 나오는데 필자는 N을 눌렀다.

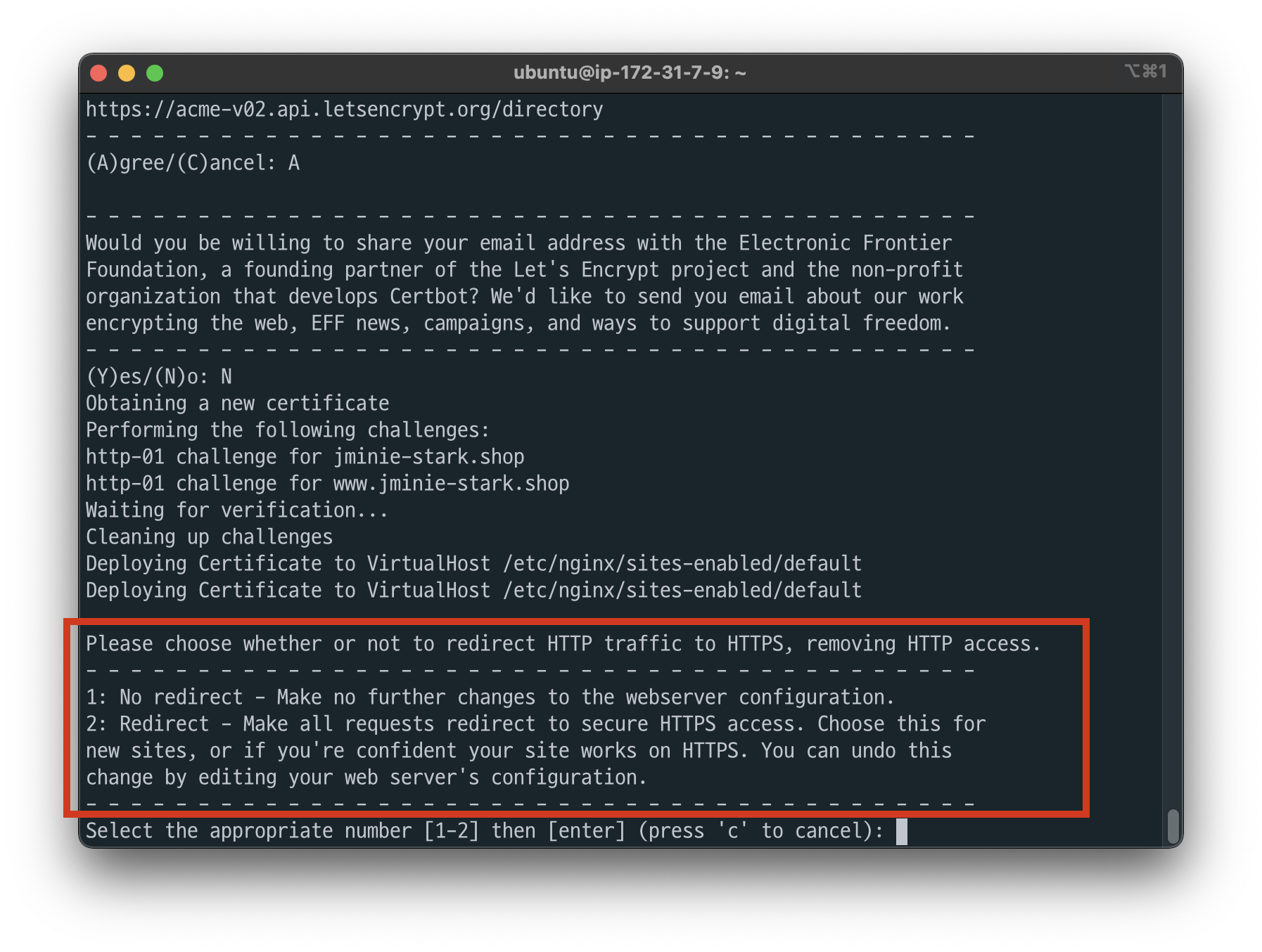
그런 다음에는 다음과 같이 두 가지 선택사항이 나온다.
- HTTP 연결을 HTTPS로 리다이렉트 하지 않음
- HTTP 연결을 HTTPS로 리다이렉트함
필자는 2번을 선택했다.
선택을 하면 구성이 업데이트되면서 다음과 같이 결과가 잘 나오게 된다.

✅ SSL Lab Server Test
테스트 전, 우리는 AWS 인바운드 규칙에 아직 SSL이 사용하는 HTPPS에 대한 포트 포워딩을 해주지 않았으므로 인바운드 규칙을 추가해준다.
HTTPS의 포트번호는 443번이다.

인바운드 규칙 수정을 마쳤으면,
이제 SSL Lab Server Test로 이동하여 테스트를 해보자
SSL Server Test (Powered by Qualys SSL Labs)
SSL Server Test This free online service performs a deep analysis of the configuration of any SSL web server on the public Internet. Please note that the information you submit here is used only to provide you the service. We don't use the domain names or
www.ssllabs.com
SSL Lab에 도메인 주소를 입력하면 다음과 같이 잘 나오게 된다.

이제 HTTPS에 대한 설정이 모두 완료가 되었기 때문에 Nginx의 서버를 restart 시켜준다.
$ sudo service nginx restart
주소창에 서버의 도메인 주소를 입력하면 다음과 같이 자물쇠 모양으로 https가 잘 적용된 것을 확인할 수 있다.

Reference:
https://luminitworld.tistory.com/85?category=975147
https://velog.io/@banjjoknim/Lets-encrypt를-이용하여-Nginx에-HTTPS-적용하기
'Server Program' 카테고리의 다른 글
| AWS Nginx 디폴트 페이지(Default Page) 변경하기 (0) | 2021.09.27 |
|---|---|
| AWS Nginx 서브 도메인 및 Domain Redirection 적용 (0) | 2021.09.24 |
| 도메인 구입(가비아) 및 설정 (0) | 2021.09.24 |
| AWS Nginx에 PHPMyAdmin 설치하기 (0) | 2021.09.22 |
| MySQL 외부접속 - MySQL Workbench 사용 (2) | 2021.09.22 |